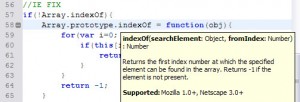
Ostatnio udało mi się zrobić kawałek fajnego Javascriptu. Gdy już wszystko działało w FF, Chrome, Safari, to trzeba było przetestować to w IE. Akurat nawinął się IE8, najnowszy i wydawałoby się że wszystko tam ma… ale gdzie tam! Przecież to IE, tam nigdy wszystkiego nie ma. Na szczęście IE8 mówi w którym miejscu Javascriptu go coś boli i tak doszedłem do tego, że coś jest nie tak z funkcją indexOf działającą na tablicach. Nawet Aptana (taki Eclipse dla PHP, JS itp.) o tym informuje w swojej pomocy:
Reszta to przykład zastosowania. Najważniejsza linia to oczywiście: Czytaj dalej „Array.indexOf oraz horror w IE”