Redukcja poziomów szarości jest banalnie prosta dla wszelkich obrazów i ma złożoność w * h. Otóż bierzemy sobie
piksele z obrazka i….
// pixele to jedna dluga tablica wszystkich pikseli z obrazka
for (int i = 0; i < (w * h); i++) {
tmp = ((pixele[i] >> 16) & 0xff) +
((pixele[i] >> 8) & 0xff) +
(pixele[i] & 0xff))/3;
tmp = ((int) (tmp / (256 / skala))) *
(255 / (skala - 1));
pixele[i] = (((255 & 0xff) << 24) |
(((int) tmp & 0xff) << 16) |
(((int) tmp & 0xff) << 8) |
((int) tmp & 0xff));
}
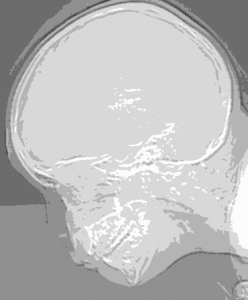
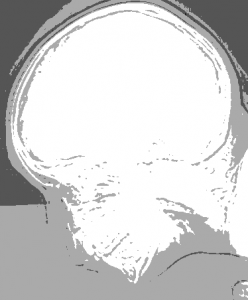
Zmienna skala może być równa od 2 do 256. Oczywiście najlepsze rezultaty otrzymamy jeśli wybierzemy 2, 4, 8, 16, 32, 64, 128 lub nawet 256. Wybranie 2 spowoduje że otrzymamy zbinaryzowany obrazek, zaś gdy wybierzemy 2 to z obrazka kolorowego powstanie obrazek w skali szarości. Proste, no nie?
A oto przykłady: