Tym razem wtopę w Banku Millenium zaliczyli web developerzy robiący tą stronę. Do wyskakujących popupów wykorzystali oni javascriptową biblotekę „floatbox” o której istnieniu nawet nie wiedziałem. Do takich rzeczy raczej korzysta się z LightBox’a, jQuery UI lub pisze się skrypt z ręki (nieraz jest tak szybciej…), ale co tam, każdy może znaleźć jakąś tam bibliotekę i sobie poużywać. I gdyby nie linia nr 9 w pliku http://bankmillenium.pl/static-content/floatbox/floatbox.js, to wszystko byłoby ok:
Use on any commercial site requires registration and purchase of a license key.
Zatem, chociaż biblotekę można sobie ściągnąć i używać, to trzeba kupić licencję. A licencja kosztuje aż całe 20$ :).
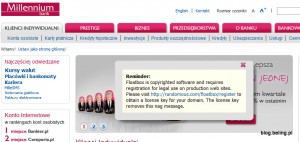
Być może ktoś przeoczył, że trzeba zapłacić, a być może ktoś zapomniał wrzucić już zarejestrowaną wersję. Jakkolwiek niektórzy odwiedzający mogą zobaczyć taki oto obrazek: